# HTML5 标签
# 调试器
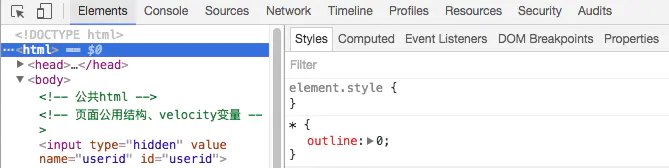
f12或右键选择检查打开调试器。

最上面一栏有好几个选项,如elements,console,sources等等。最左边是一个指针,用这个指针可以在页面上选择元素并查看它的代码,旁边的按钮可以查看网页在不同尺寸下的样式。
- 在elements部分我们可以看到网页的源代码,还可以在这里修改网页结构和样式,查看元素的盒模型等等。
- console是控制台,可以在这里查看报错等信息。
- 在sources可以查看网页的js源文件。network可以看到所有的网页资源请求,在这里我们可以查看和分析网络请求,分析数据是否准确传输。
# 语义化标签
h5语义化标签,header网页的头部, article主体部分,aside侧边栏,nav导航栏, footer页脚。
语义化标签有利于搜索引擎的检索,对屏幕阅读器也更友好,更方便视障人群阅读。
关于语义化标签可以查阅: http://www.w3school.com.cn/html/html5_semantic_elements.asp